Könnt Ihr jetzt bitte auch noch einem technisch unbegabten Nutzer erklären, wie er diese schönen Widgets auf sein Ipad bekommt.
- Du lädst dir die App „Scriptable“ aus dem AppStore.
- Dann gehst du über den Link hier zu Github und klickst dort auf „view code“ und dann auf die Widget.js
- den Code kopierst du und fügst ihn in Scriptable in ein neues leeres Script ein.
Dann erstellst du dir das Widget und wiederholst die Schritte zwei und drei für die forecast.js
Danke! Hat funktioniert und gefällt mir.
![]()
Sehr schön.
Es soll in einer der nächsten Versionen von Scriptable eine Bibliothek mit Scripten veröffentlicht werden. Vielleicht wird dadurch die Installation etwas leichter.
Ich werde versuchen meine Scripte anzumelden und hoffe dass diese aufgenommen werden
Hallo zusammen,
Es gibt jetzt auch die Möglichkeit die Widgets von Discovergy als Widget auf dem Bildschirm des iPhones/iPads abzulegen.
Ich werde heute Abend eine Anleitung einstellen.
Hier habe ich eine kleine Anleitung verfasst.
Viel Spass
Bei der Forecastversion wird beim compilieren ein Syntaxfahler in Zeile 91 ausgegeben. Michel magst du das noch korrigieren?
Hallo Matze,
Kannst du es nochmals versuchen?
Ich habe meine eigene letzte Version eingestellt.
Viele Grüße
Michel
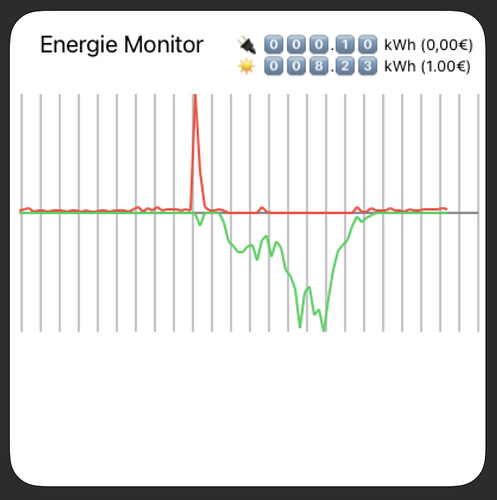
Jetzt gehts, vielen Dank ![]()
![]()
Keine Ursache. Gerne. ![]()
Moin @michel,
vielen Dank für dein Widget. Hab es gerade auf die Schnelle installiert und es funktioniert super ![]()
Moin,
Das freut mich immer wieder zu hören.
Viele Grüße und einen guten Rutsch
Michel
PS. Nicht vergessen. Ab morgen gilt wieder der alte Mehrwertsteuersatz. Dieser kann zu Beginn im Script geädert werden.
Darf man fragen ob es mittlerweile eine Android Version gibt ?
Gibt es eine Information zum Thema smart mirror ?
Hallo
Das Script ist in Java Script geschrieben und ließe sich sicherlich leicht portieren. Aber ich weiß nicht ob es unter Android eine Scriptable Alternative gibt.
Mein Smart Mirror Projekt habe ich zunächst auf Eis gelegt. Aber wenn jemand Interesse hat, kann er gerne dieses Script als Vorlage nehmen.
Tut mir leid, aber ich komme zur Zeit nicht dazu solche Projekte zu realisieren.
Viele Grüße
Michel
Hallo Michel,
Vielleicht hast Du Zeit und Lust, mein PHP-Skript zur Anzeige der Kosten in JavaScript umsetzen und in das Widget integrieren? Ich vermute, dass es für alle PHP-Befehle äquivalente Befehle gibt.
Gruß
Daniel
Hallo Daniel,
Ich bin zufällig heute über deine Beiträge gestolpert. Ich schaue es mir in den Pfingstferien mal an. Da habe ich etwas mehr Zeit.
Danke für deine Entwicklung. Das wird sicherlich helfen.
Viele Grüße
Michel
Super. Ich schaue es mir auch an (direkt nach meiner Aversion gegen PHP kommt die gegen JavaScript). Falls ich es migriert bekomme, kannst Du es übernehmen.
Servus,
Ich habe mal angefangen die API aufzurufen und bekomme auch den Verbrauch zurück. Das schwierigste ist somit geschafft.
Ich muss mir jetzt Gedanken machen wie ich die Werte alle im Widget darstellen will. Das ist das was am meisten Zeit benötigt.
Ich werde dich auf dem laufenden halten.
Viele Grüße
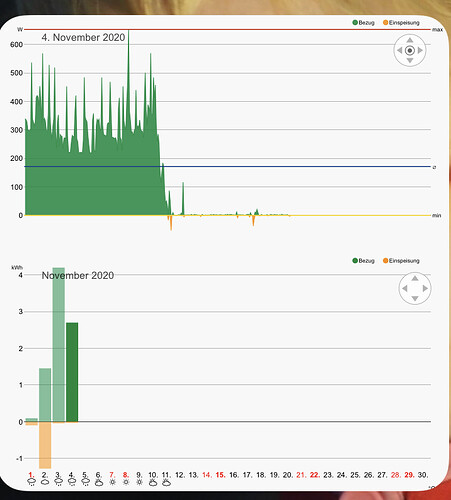
Hier schon mal ein erster Entwurf des neuen Widgets.
Derzeit wird die erzeugte und verbrauchte Strommenge in kWh des Tages angezeigt.
Folgendes fehlt noch:
-Beschriftung der Achsen
-Stromkosten des aktuellen Tages
-Awattar Preise (Hourly) als Diagramm
-Verbrauchte / erzeugte kWh des aktuellen Monats / Jahres
Super, vielen Dank. Ich würde für den Text reinen Text und keine Symbole verwenden, Sonst sieht es auf dem Homescreen auch beim Wechsel zwischen Tages- und Nachtmodus vermutlich schnell seltsam aus.